Crayon Syntax Highlighter を導入したところ、記事内のソースコードのHTMLタグ "<" が "<" に勝手に変換されてしまいました。
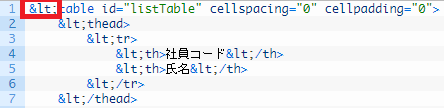
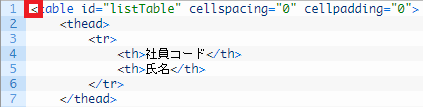
下画像の赤枠内のような感じ(< が < に変換されている)

解決方法を以下に記します。
解決方法
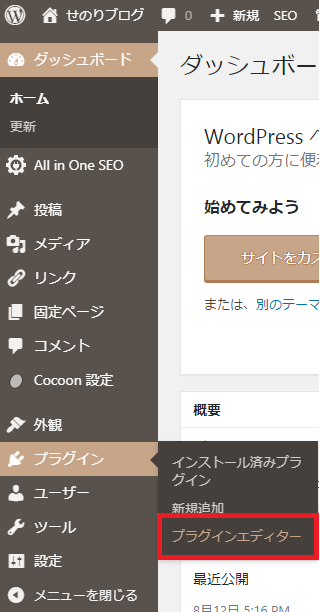
WordPressの管理メニューから、「プラグイン」>「プラグインエディタ」と進みます。

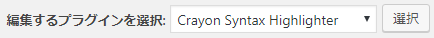
画面右上の編集するプラグインを選択から「Crayon Syntax Highlighter」を選択します。

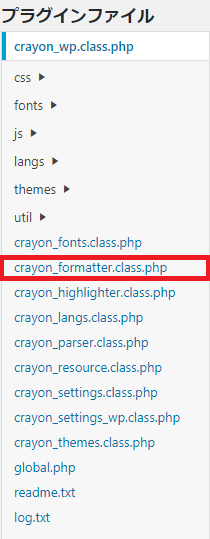
画面右端のプラグインファイルから「crayon_formatter.class.php」を選択します。

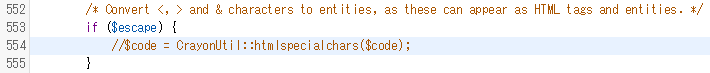
「crayon_formatter.class.php」の554行目をコメントアウト(//を追加)します。
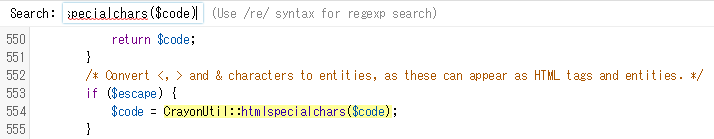
「Ctrlキー+f」を押下して、「CrayonUtil::htmlspecialchars($code)」で検索すると該当箇所が見つかります。
注意)プラグインの修正前にバックアップを取るようにして下さい!


コメントアウトしたら、画面下部の「ファイルを更新」ボタンをクリックして下さい。「ファイルの編集に成功しました。」が表示されればOKです。
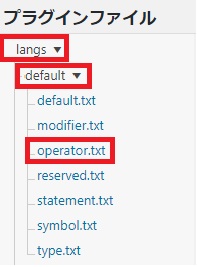
次に、 画面右端のプラグインファイルから langs > default > operator.txt を選択します。

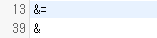
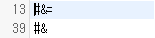
「operator.txt」 の13行目、39行目をコメントアウト(#を追加)します。


コメントアウトしたら、先程と同様に、画面下部の「ファイルを更新」ボタンをクリックして下さい。 「ファイルの編集に成功しました。」が表示されればOKです。
ページを開きなおすと、< のまま表示されています!

以上で作業完了です!お疲れ様でした!
<参考>
