こんにちは!
せのり(@senoriblog)です。
今回はAndroidアプリの新規プロジェクトの作成方法を解説します。
開発環境
- Windows 10 Pro 64bit
- Android Studio 4.2.2
- API 30
もしAndroid Studioをインストールしていない場合、以下記事を参考にインストールして下さい。
-

-
【2021年最新版】Android Studio インストール手順(Windows)
上記の内容で解説します。
それでは、順番にみていきましょう。
プロジェクト作成
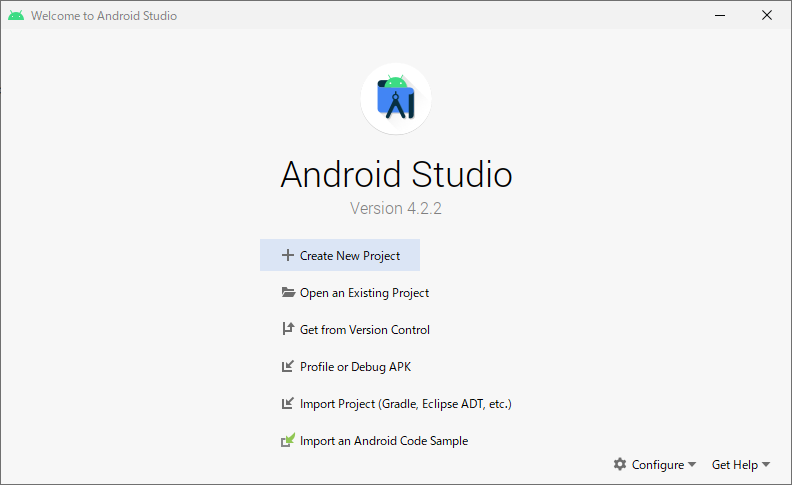
Android Studio を起動すると、以下の画面が表示されるので、
「Create New Project」を選択しましょう。

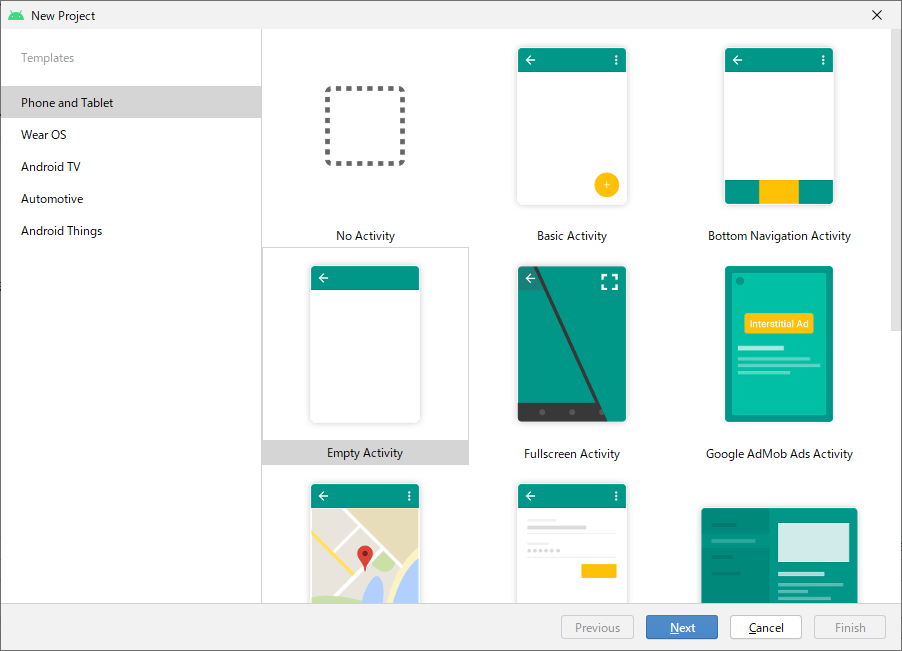
次にアプリ画面のテンプレート(雛型)を選択します。
Android Studio ではよく使う形式をテンプレートとして、提供してくれています。
今回は練習用のため、空のテンプレートである「Empty Activity」を選択して「Next」をクリックしましょう。

他にどのようなテンプレートがあるかは、
Android デベロッパーに概要が記載されています。
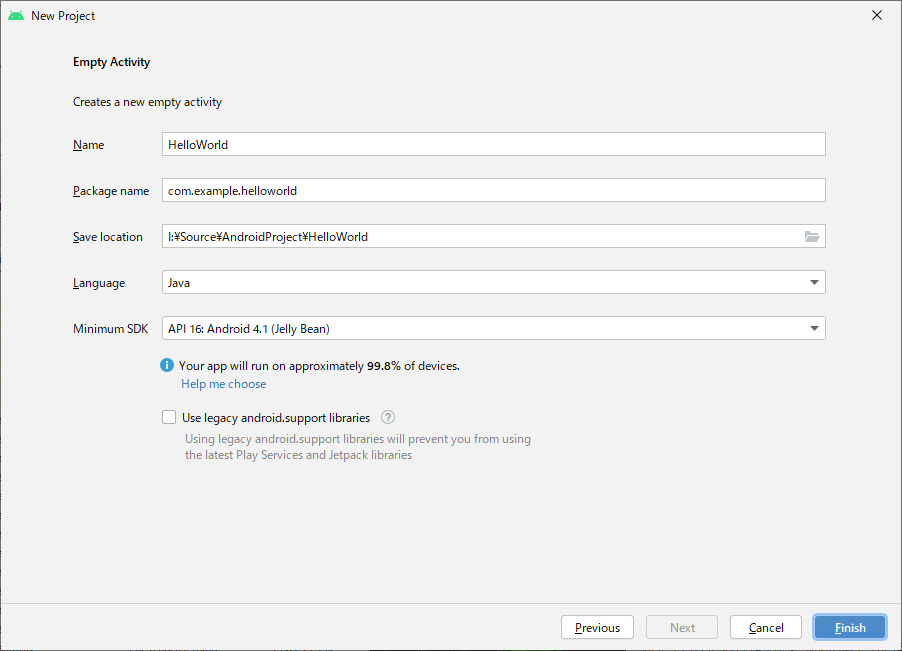
次にプロジェクトの情報を入力します。

以下の通り入力して下さい。
- Name:HelloWorld
- Package name:com.example.helloworld
- Language:Java
- Minimum SDK:API 16: Android 4.1 (Jelly Bean)
「Save location」はプロジェクトの配置場所です。
デフォルトのままで構いません。
「Use legacy android.support libraries」のチェックボックスは
チェックが入っていないことを確認して下さい。
入力したら「Finish」をクリックします。
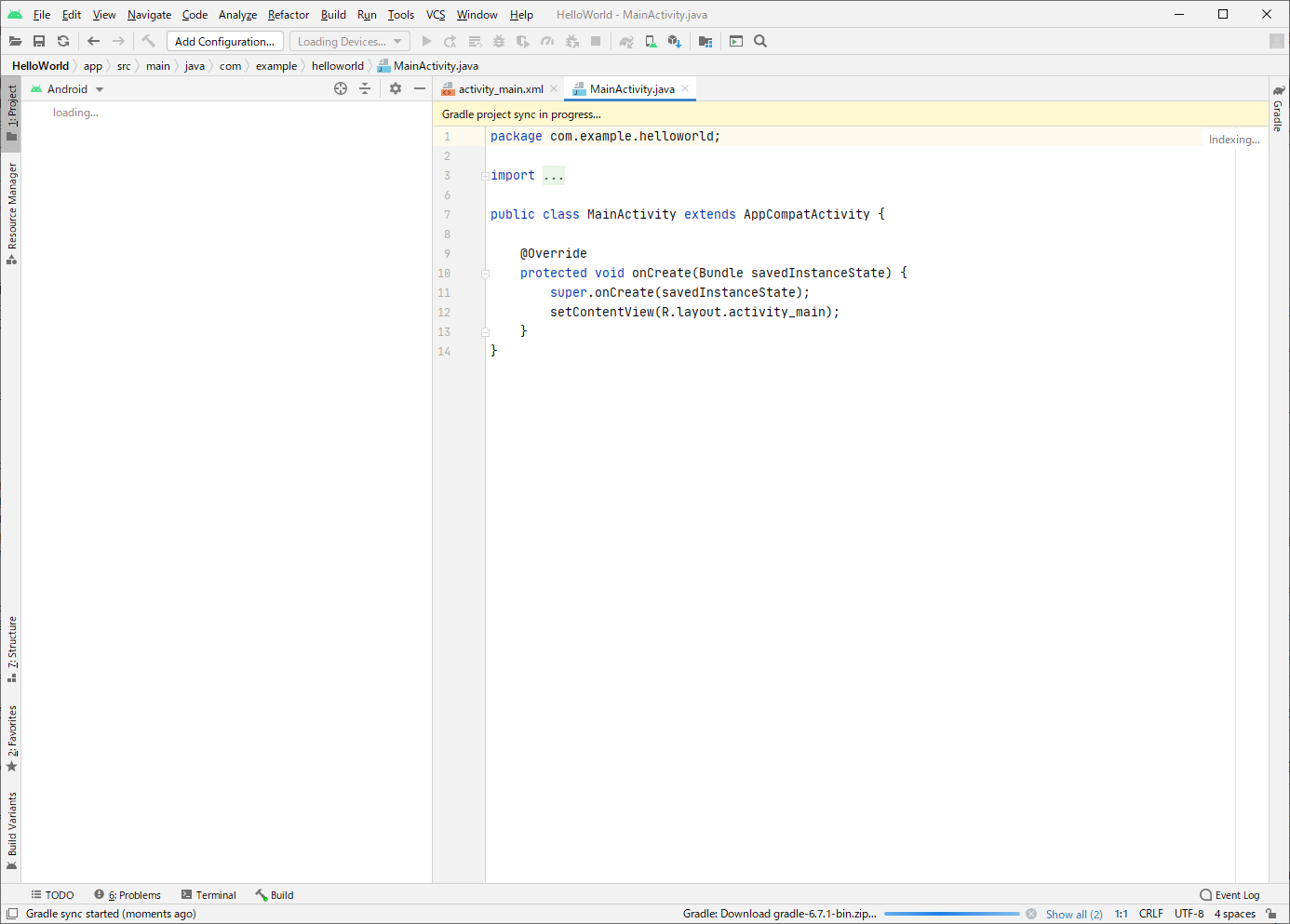
プロジェクトの作成が始まります。

初回表示時は進行中を表すバーが表示されることもあります。
完全に完了するまで待ちましょう。
![]()
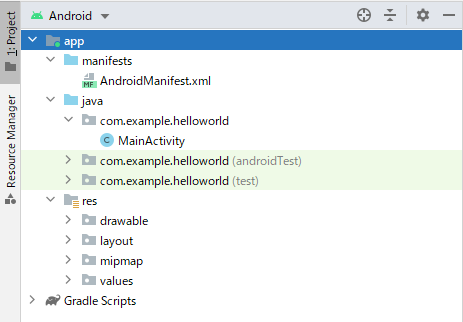
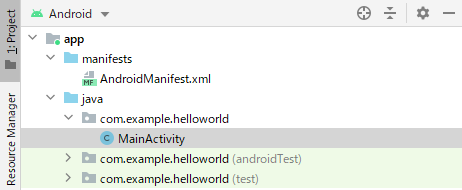
完了すると、プロジェクト構成が表示されます。

なお、この画面からもプロジェクト作成することができます。
「File」>「New」>「New Project」を選択すると、テンプレート選択画面が表示されます。

Hello World アプリ作成
この時点で一度アプリを起動してみましょう。
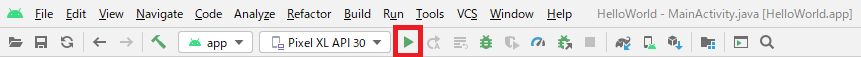
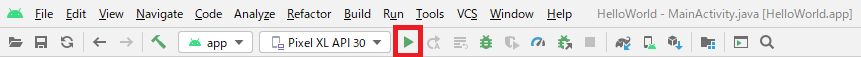
「▶」ボタンをクリックしましょう。

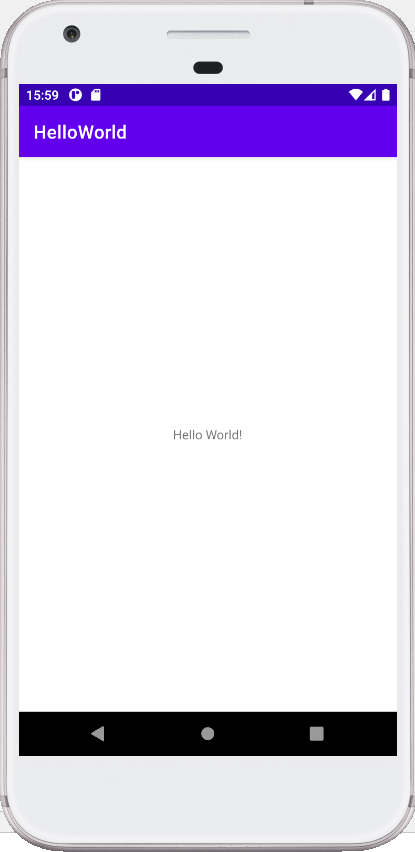
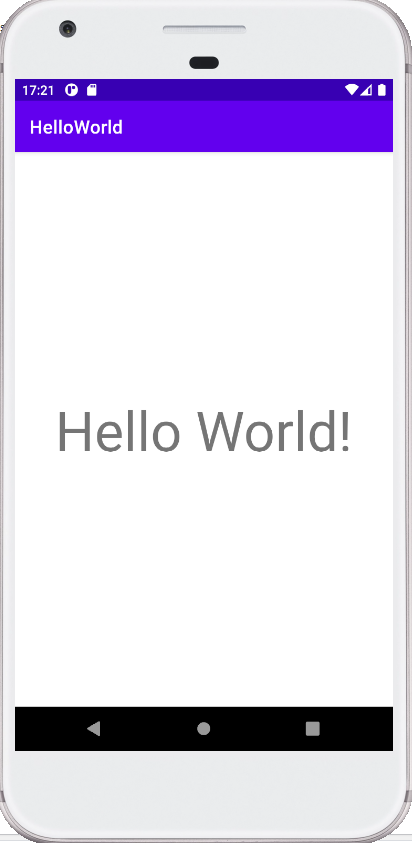
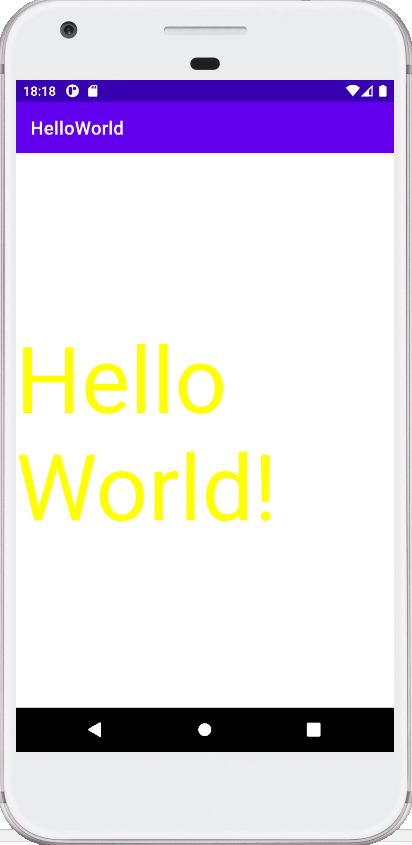
エミュレータが起動して、アプリが表示されます。

画面中央に「Hello World!」と表示されていますが、
少し文字が小さいので文字サイズを大きくしてみます。
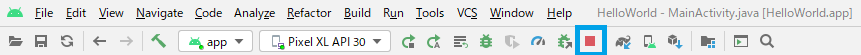
一旦アプリを停止させましょう。
「■」ボタンをクリックして下さい。

Android アプリ開発では、画面レイアウトをXML(.xmlファイル)に記述します。
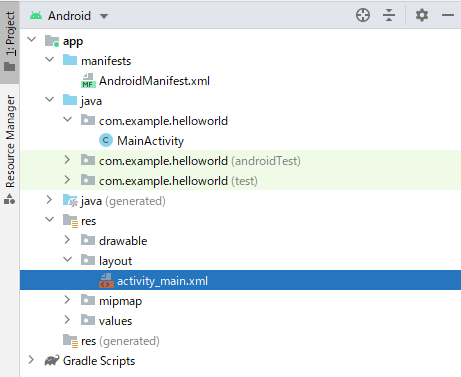
Android Studio に戻り、「activity_main.xml」をダブルクリックしましょう。

アプリのレイアウトが表示されます。
この画面でアプリのレイアウトを編集することができます。

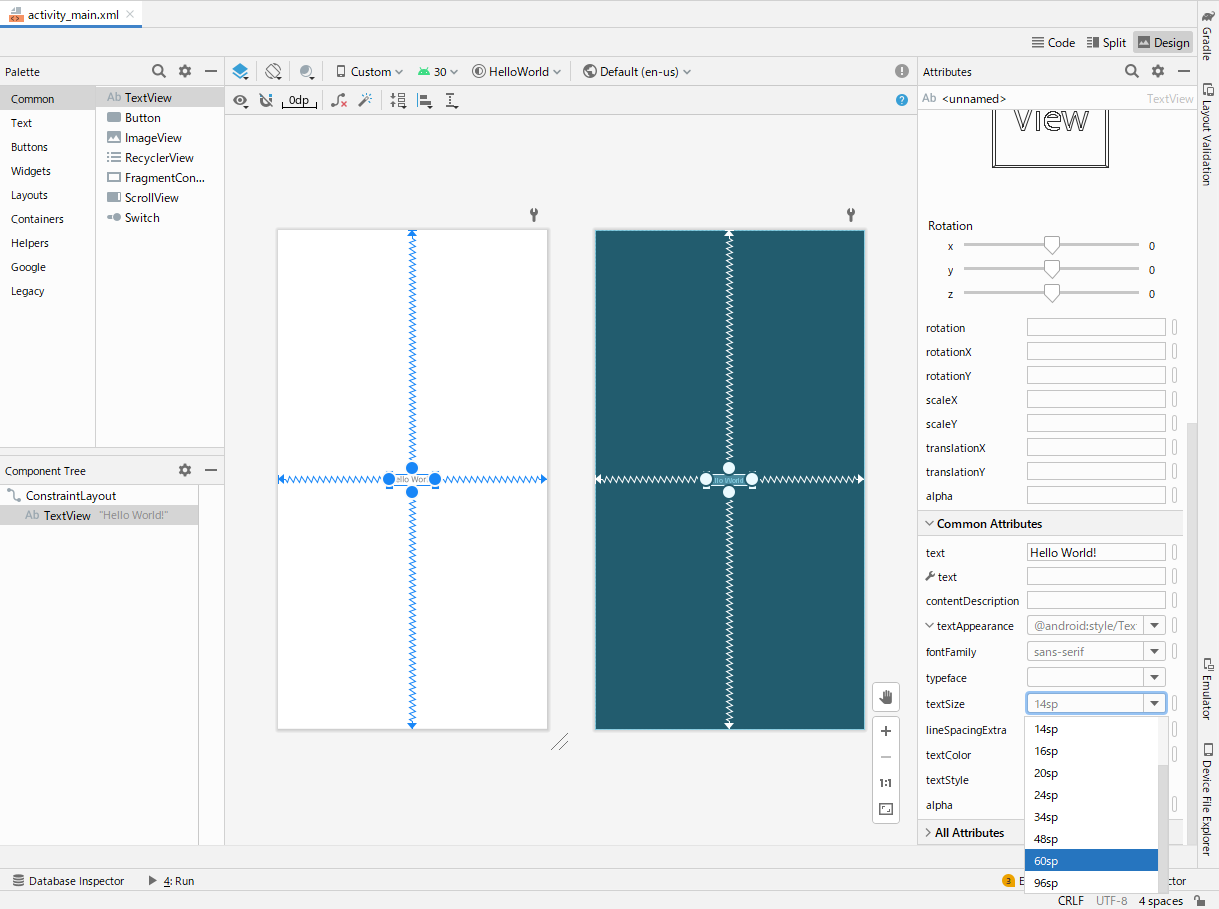
デフォルトで配置されているテキストボックス(TextView)をクリックして、
「textSize」を「60sp」に変更してみて下さい。

テキストボックスの文字サイズが大きくなったことが確認できます。

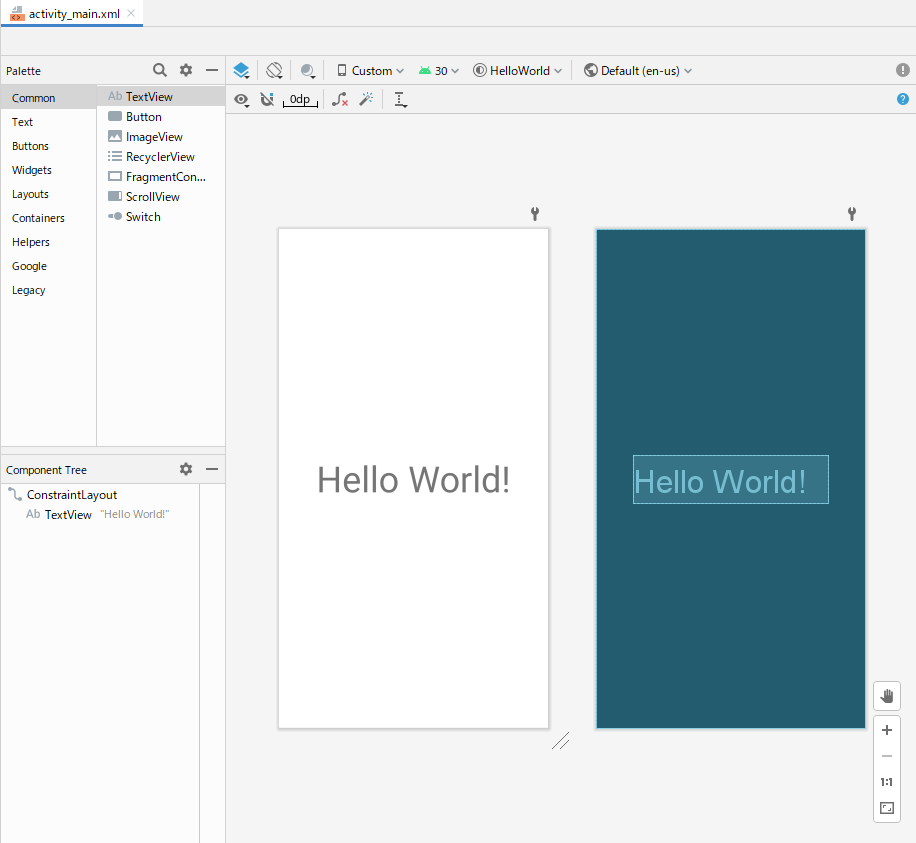
この状態で、「▶」ボタンからアプリを起動しましょう。

文字サイズの変更が反映されています。

なお、レイアウトの編集方法は2つあります。
- Designモード
- Codeモード
Android Studio の右上にモード切替ボタンがあります。
![]()
先程は「Designモード」でレイアウトを変更したので、
次は「Codeモード」で変更してみます。
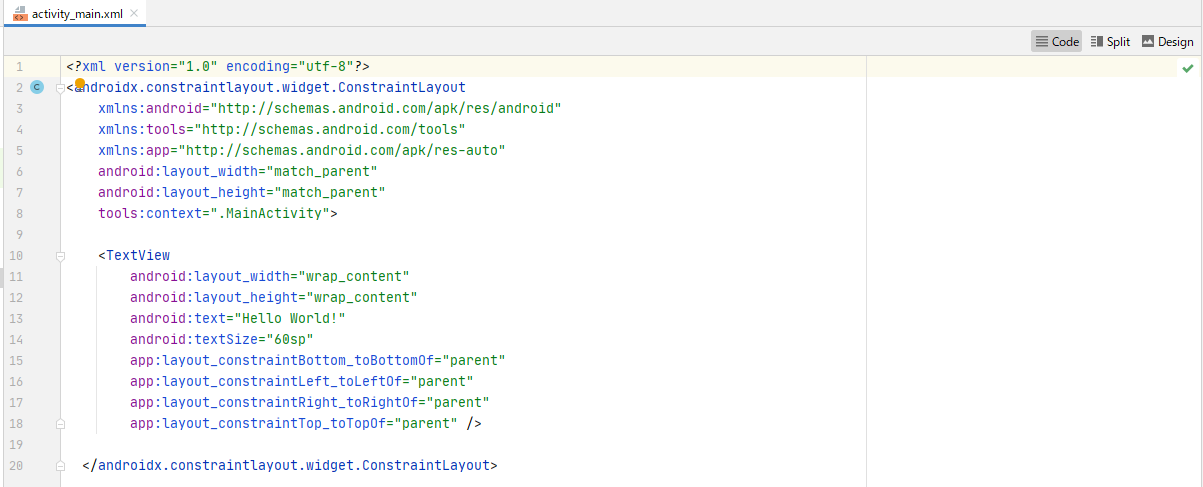
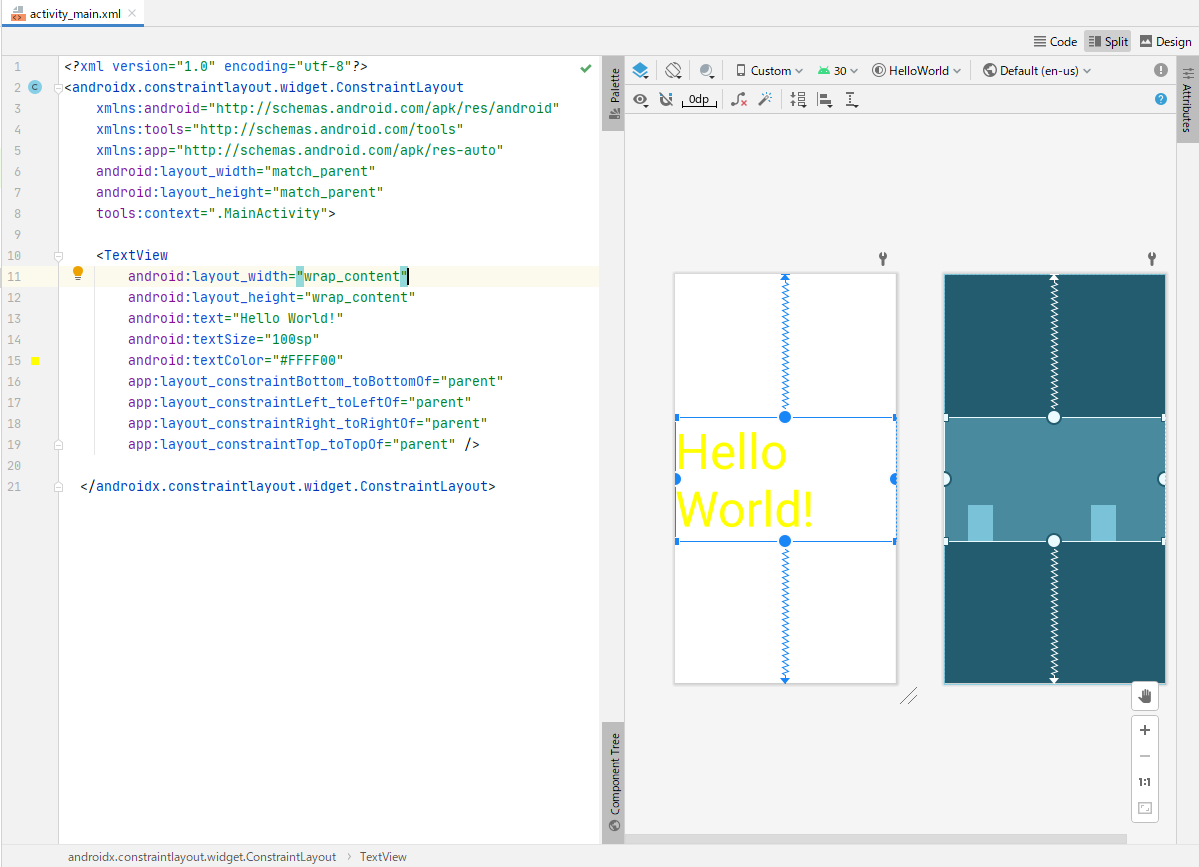
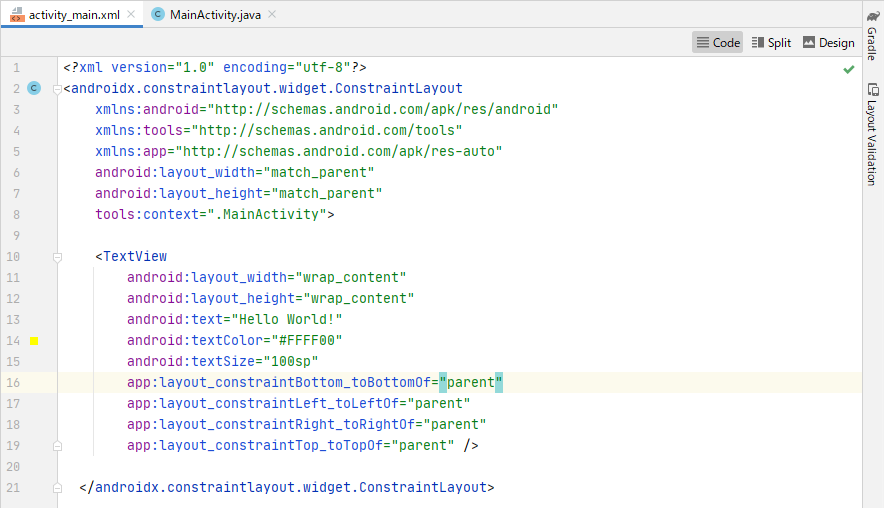
「Code」をクリックすると、XMLファイルの中身が表示されます。

14行目のandroid:textSize="60sp"は、
Designモードで変更したときのソースです。
XMLソースを以下のように変更してみましょう。
背景黄色が変更箇所です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:textSize="100sp" android:textColor="#FFFF00" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> |
- 文字サイズ:60sp → 100sp
- 文字色:黄色
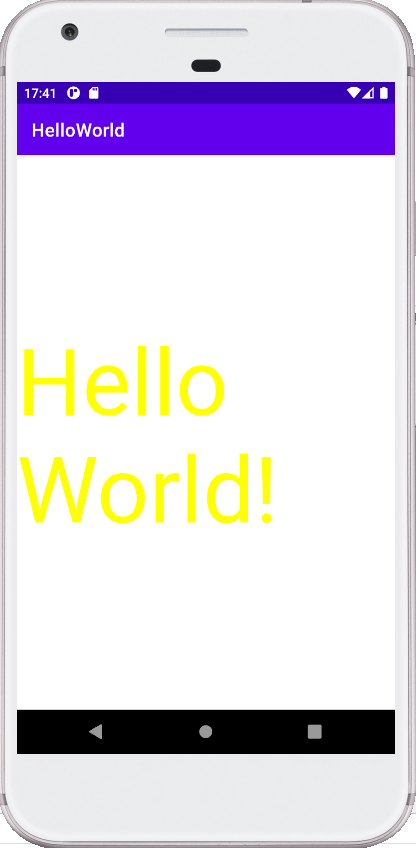
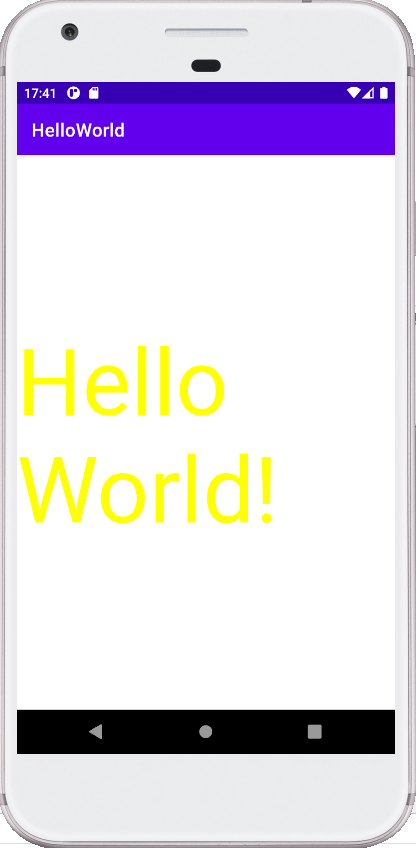
ここでアプリを起動すると、、

文字サイズ、文字色の変更が反映されています。
このようにレイアウトの編集は、
DesignモードとCodeモードのどちらでも行うことができます。
ちなみに、先程のモード切替で「Split」を選択すると、
XMLソースとレイアウトを両方確認することができます。

XMLソースを変更すると即時でレイアウトにも反映されるので、
個人的には「Splitモード」を使用することが多いです。
ここまででHello Worldアプリの作成は終了です。
アプリ起動
ここからはアプリの起動方法について、解説します。
アプリの起動方法は2種類あります。
- 実行
- デバッグ
1つ目は先程行った「▶」ボタンで起動する方法です。
2つ目はデバッグで起動する方法です。
デバッグは昆虫のアイコンをクリックします。

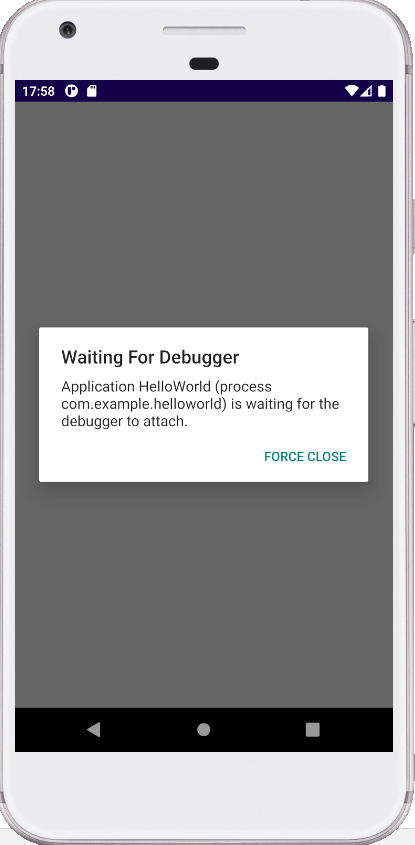
「Waiting For Debugger」が表示されますが、しばらく待つとアプリが起動します。


ここまででは通常実行とデバッグ実行の違いはありませんが、
デバッグ実行の真価はブレークポイントの配置で発揮されます。
アプリを停止して、
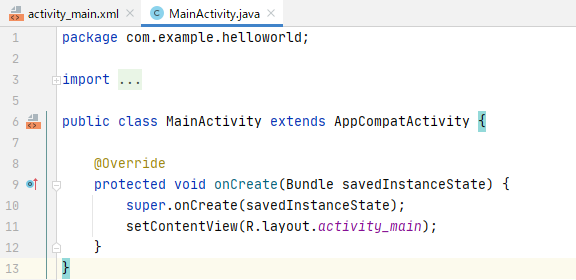
Android Studio から「MainActivity.java」を開いてください。


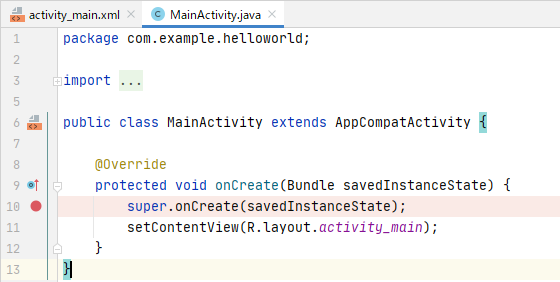
次に、10行目にブレークポイントを配置します。
行数の10の少し右(●が表示されている辺り)を
クリックして下さい。

昆虫のアイコンをクリックして、デバッグ実行します。

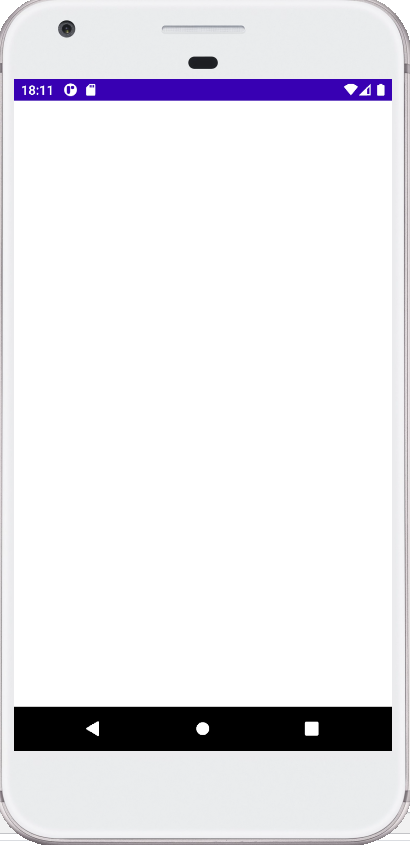
アプリは起動しますが、
いつまで待っても「Hello World」の文字が表示されません。
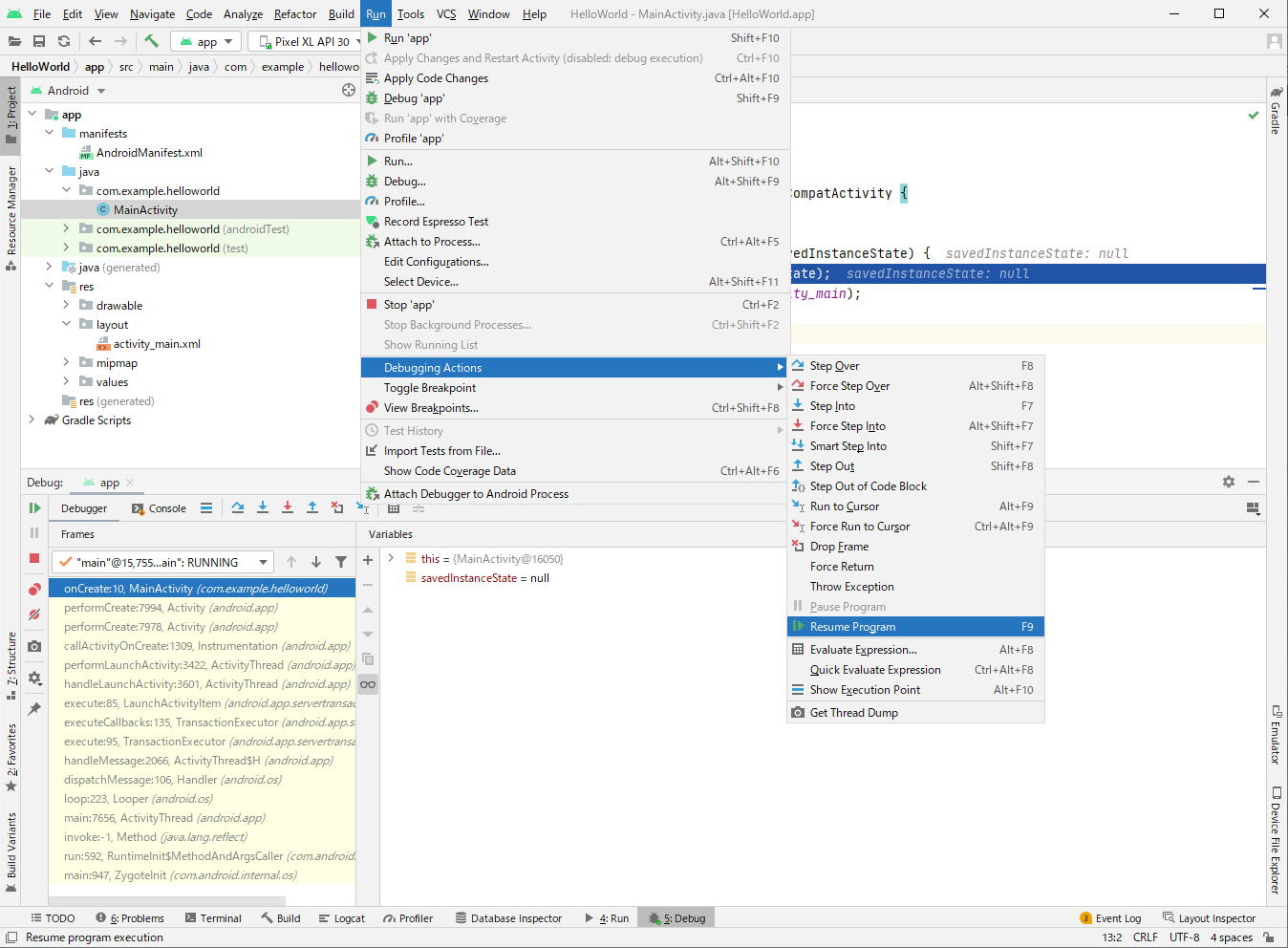
Android Studio を見ると、
ブレークポイントを配置した行がハイライトされています。
これはアプリが待機して次の指示を待っている状態です。

「F9」キーを押す、もしくは、
「Run」>「Debugging Actions」>「Resume Program」をクリックして下さい。

すると、待機していたアプリが再開し、
「Hello World」の文字が表示されました。
なぜ待機中は「Hello World」の文字が表示されなかったか。
それはJavaソース(MainActivity.java)を見ると分かります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
package com.example.helloworld; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } } |
「Hello World」の文字サイズや文字色を変更する際、
XMLファイル(activity_main.xml)を編集しましたが、
アプリはXMLファイルだけでは動作しません。
JavaソースからXMLファイルを呼び出してあげる必要があります。
その呼び出しを行っているのが、
MainActivity.javaの11行目のsetContentViewです。
引数はR.layout.activity_mainとなっていますが、
これはactivity_main.xmlを示しています。
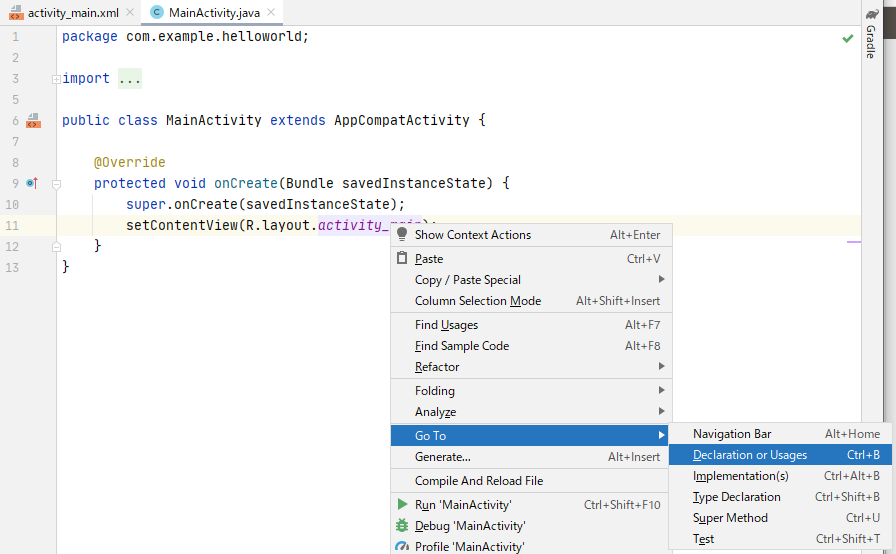
確認するには、
R.layout.activity_mainのactivity_mainにカーソルを合わせて、
「Ctrl+B」もしくは右クリック>「Go To」>「Declaration or Usages」を選択してください。


すると、「activity_main.xml」が表示されます。
つまり、
MainActivity.javaの11行目のsetContentViewで画面表示を行うが、
10行目に配置したブレークポイントでプログラムが待機していた為、
再開するまで「Hello World」の文字が表示されなかった、ということになります。
デバッグはいつ使うか
Androidアプリ開発に限らずですが、
プログラムにバグ(不具合)は付き物です。
バグの原因を調査する時にデバッグ実行を使用します。
デバッグ実行の利点として、
- プログラムを1行ずつ実行できる。
- 変数の値を確認できる。
があります。
バグやエラーが発生した箇所にブレークポイントを配置して、
変数の中身が正しいか、処理の内容が正しいかを確認するために、
デバッグ機能を使用します。
デバッグはプログラム開発には必須の機能なので、
是非使えるようにして下さい。
